Skip to comments.
HTML SANDBOX 2021
Posted on 10/01/2021 7:31:09 AM PDT by Hebrews 11:6
HTML SANDBOX 2021 We are so blessed by Jim and John Robinson, and by God through them, with this marvelous website. FreeRepublic has many capabilities you can use to refine your posts, to make your points more emphatically and dramatically.Many posters have given us previous versions of this Sandbox, but since the most recent was in 2016, it's now well past time for another.
"HTML" is Hyper Text Markup Language, which can make your typing-text fancier and more useful. You supply invisible commands to produce remarkable effects. These commands are encased in left and right carets, like this: <command>.*
Before beginning, ALWAYS remember The Three Rules of HTML Posting:
1. PREVIEW! 2. PREVIEW! 3. PREVIEW!
CONTENTS
1. TEXT
2. FONTS
3. TEXT BLOCKS
4. LINKS/PICTURES/VIDEOS
5. TABLES
1. TEXT
Here are basic ON and OFF commands—note that each must be terminated with </command>.
| Feature | What You Type | Result |
| BOLD | <B>my text</B> | my text |
| UNDERLINE | <U>my text</U> | my text |
| ITALIC | <i>my text</i> | my text |
STRIKE | <S>my text</S> | my text |
| SUPERSCRIPT | <SUP>my text</SUP> | my text |
| SUBSCRIPT | <SUB>my text</SUB> | my text |
You can combine these as you wish:
<B><U><I>my text</B></U></I> = my text
2. FONTS
A. FONT SIZES
We can choose from 7 sizes, 1-7:
<font size=1>my text</font> = my text
<font size=4>my text</font> = my text
<font size=7>my text</font> = my text
Special trick if you want text even tinier than Size 1: use Superscript, or Subscript; it wont align with adjacent text, but that won't matter if you give it its own line, like this.
B. FONT COLORS
We can choose from many, many colors.
The ON-OFF command is
<font color=my choice>my text</font color=my choice>
To choose a color, you have two options:
1. type in a common color name, like Red or Blue:
<font color=red>mytext</font color=red> = my text
OR
2. visit one of these websites, for a much larger variety:
HTML Color Codes
HTML Color Names
Either type in the color name or the code:
<font color=#01DF01>mytext</font color> = my text
If you plan on using these sites, I suggest you bookmark them NOW!
C. FONT FACES
We can choose from many, many font-faces. Here are several examples:
<font face=Broadway>My Text</font face=Broadway>=My Text
<font face=Chiller>My Text</font face=Chiller> = My Text
ALSO: Arial, Cooper Black, Courier, Forte, Georgia, Helvetica, Impact, Jokerman, Magneto, Mistral, Playbill, STENCIL
If you don't see what you want here, enter a Font Name from your Word Processor and then Preview to see if FR supports it.
3. TEXT BLOCKS
A. LINES
To force a new line, use the BREAK command: <BR>
Then, you'll be down here. All your active commands are unaffected.
To insert multiple lines, use multiple <BR>s.
B. PARAGRAPHS
To force a new line PLUS a blank line, use the PARAGRAPH command: <P>
Then, you'll be down here. Some active commands are terminated.
C. INDENTING
Four times already in this document I've indented blocks of text, using the <blockquote> command. Of course, its terminator is </blockquote>. I'll use it again here while I mention some fine-points:
1. Be aware that Blockquote also indents the Right margin.
2. You can use multiple Blockquotes simultaneously to narrow the text even more.
3. Don't forget to terminate your Blockquote(s).
D. CENTERING
To center your text: <center>my text</center>.
E. NUMBERING
To create a numbered list: <OL>
<LI>first term
<LI>second term
<LI>third term
</OL>
Yields: - first term
- second term
- third term
| F. BULLETING
To create a bulleted list: <UL>
<LI>first term
<LI>second term
<LI>third term
</UL>
Yields: - first term
- second term
- third term
|
G. SEPARATING
To separate blocks of text, install a Horizontal Rule, at the width, size (height) and alignment you specify:
<hr width="25%"> yields
<hr width="75%"> yields
Specify different heights (in pixels, not %) and alignment (left or center):
<hr width="50%" size="10" align="left"> yields
Fill in (with grey only) using NOSHADE:<hr width="50%" size="10" NOSHADE> yields
4. LINKS, PICTURES & VIDEOS
A. LINKS
You can easily provide a link to another website. To do that, first copy that site's address, called its URL (Universal Resource Locater). The URL is that https//: address at the top of that site's window in your browser. (Whatever you link to must be a live internet site—sorry, you cannot link to your computer.)
Here is the link command:
<a href="URL">my text</a>
Your text is however you want to label your link—usually that website's name, but you're free to label it as you wish. Here is an example: I'll link to Bible Gateway's site, but I'll give it a different label.
<a href="https://www.biblegateway.com/passage/?search=Genesis+1&version=NIV">God's Good News</a>
which yields God's Good News
B. PICTURES
Posting pictures could not be any easier! (But, as for links, the picture must be somewhere on the internet, not on your hard drive. Image hosting sites can solve this for you.) Here is the picture command:
<img src="Image Link"/>
Doesn't that look easy? There are just two minor things to keep in mind:
1. Right-click on the picture, click on "Copy Image Link", and then paste it into your command!
(Firefox and MS Edge call it "Image Link", but Brave calls it "image address".)
2. You will want to control your picture's width, as a percentage of the screen's width. Here's how:
To add a Width limit: <img src="Image Link" width="x%"/>
Here is Mount Rushmore:
<img src="https://a57.foxnews.com/a57.foxnews.com/static.foxnews.com/foxnews.com/content/uploads/2020/01/640/320/1862/1048/MountRushmore1.jpg?ve=1&tl=1?ve=1&tl=1" width="30%"/>
which yields

Now, let's increase it from 30% to 80%--and let's center it:

C. VIDEOS
Sorry, FR does not support embedding videos. The best we have are GIFs, those short videos which last several seconds and then repeat endlessly.
5. TABLES
FIRST, let's look at two exquisite examples:
This first example shows the traditional use of tables: displaying organized data. Obviously, it is a masterpiece.
This second example shows tables being used to achieve a stunning artistic effect. The poster has embedded tables within other tables and added text and pictures.
Did you notice above when I put two columns of text (E & F) side-by-side? That was a rudimentary table. The reason it does not look like a table is that I did not give it a border.
I don't really have anything to add to the 2016 Sandbox's discussion on tables. I just wanted you to know that tables can do more than merely presenting facts and figures, so I'll leave it at that.
By the way, that excellent Sandbox also discusses Footnotes extensively.
Finally, ALWAYS remember The Three Rules of HTML Posting:
| 1. PREVIEW! | 2. PREVIEW! | 3. PREVIEW! |
(Yep, this is another table.)
* Throughout this document, I've used a special trick, which you should never need to use; but you'll wonder how I did it if I don't explain it. It involves the dozens of left-and right-carets (< and >) I showed.If I were simply to type < and >, you would not see them, because HTML makes them invisible. So instead, I typed & lt; and & gt; WITHOUT THE SPACE AFTER THE &. Then, they become math symbols: "less than", lt, and "greater than", gt—and now HTML ignores them.
That leads to another point you may well use. I wondered how the previous Sandbox poster was able to show carets, so I investigated. While on the page I right-clicked and then clicked on "View Page Source." (I'm using Firefox, and your browser may use a different term.) Once I arrived at the Source, I navigated around until I saw how it was done. I've used that method previously to learn from others; in fact, that's how I learned about Tables.
TOPICS: Computers/Internet; Reference
KEYWORDS: 2021; freerepublic; html; htmlsandbox; nlz; sandbox
Navigation: use the links below to view more comments.
first previous 1-20 ... 121-140, 141-160, 161-180 ... 321-331 next last
To: Hebrews 11:6
Working on updating my profile page with a Table of Contents of nested lists with on page anchors so that the TOC is nested and clickable for jumping down the page. Will probably put some Back to Top links throughout the page. Page is getting long and I’m about to make it a LOT longer.
141
posted on
02/12/2022 3:13:53 PM PST
by
Pollard
(PureBlood -- https://youtube.com/watch?v=VXm0fkDituE)
To: Hebrews 11:6
Got it started with working on page anchor jump links and a few back-to-top links.

Didn't do the top ones yet because that stuff is right up top. Once my TOC gets long, I'll make those anchors.
I either hot link images from the website I find them on or use imgur.com. I have a screenshot app that allows me to send to imgur without having to actually go there and it automatically puts the url on my clipboard. I do have my own web hosting and once in a while pluck one of my images or upload one to post.
Like I said, my profile page is about to get huge. I'll be putting this, https://freerepublic.com/focus/chat/4037718/posts?page=41#41 and most of this, https://freerepublic.com/focus/chat/3973069/posts?page=113#113 on it. That and rearranging what I already have.
I use the FR Posting Form Enhancer from here; http://cynwoody.appspot.com/fr_posting_form_enhancer.html which adds buttons for all the basic html elements.

Notice the lack of closing html paragraph tags above? FR closes most tags for you.
142
posted on
02/12/2022 3:43:22 PM PST
by
Pollard
(PureBlood -- https://youtube.com/watch?v=VXm0fkDituE)
To: Pollard
FR closes most tags for you. Those of us who were here in the early days have vivid memories of FR not closing tags. Someone would neglect to close his italics, and every post thereafter would be italicized--hence the battle cry, CLOSE YOUR ITALIANS! Finally, John R tweaked the software.
143
posted on
02/12/2022 4:16:49 PM PST
by
Hebrews 11:6
(Watch "THE CHOSEN," about Jesus & the disciples He chose: https://watch.angelstudios.com/thechosen)
To: Hebrews 11:6
144
posted on
02/13/2022 12:16:54 PM PST
by
Pollard
(PureBlood -- https://youtube.com/watch?v=VXm0fkDituE)
To: Pollard
145
posted on
02/13/2022 12:29:53 PM PST
by
Hebrews 11:6
(Watch "THE CHOSEN," about Jesus & the disciples He chose: https://watch.angelstudios.com/thechosen)
To: Hebrews 11:6; rlmorel; SunkenCiv; GOPJ; Liz; V K Lee; HarleyLady27; Bobalu; Travis McGee; ...
Hey Hebrews!
I just discovered your FReeper sandbox post of a few months ago. It's excellent. And as an aspiring HTML/CSS/JS geek, I can appreciate the work that went into this post.
But is our passion for meticulous detail, easy-to-follow text/images, and coding efficiency a waste of time? Shouldn't we be doing crossword puzzles or smacking white golf balls down the fairway instead? Well, here's what Emerson had to say:
Heed thy private dream: you will not be missed in the scorning and skepticism Stay there in thy closet, and toil, until the rest are agreed what to do about it Your sickness, they say, and your puny habit, require that you do this or avoid that, but know that thy life is a flitting state, a tent for a night, and do thou, sick or well, finish that stint
You are sick, but shalt not be worse, and the universe, which holds thee dear, shall be the better
When I first joined FR in 2015, I thought having to revert to an older version of HTML was limiting But I soon realized Jim Robinson and Co are smart cookies. Cyber criminals are very attracted to "open architecture" stuff because it's relatively insecure and criminals choose the easiest paths to stealing money and breaking things So with older HTML code, FR is a much small target for their fraud.
While my HTML coding on FR doesn't rise to the level of artistic as some FReepers have achieved, at least I learned how to code stories that are more magazine-like in appearance My vanities are posted at freeper.org Click on "Vanities" at the top to some HTML examples such as Trump the Diplomat, Mark Twain, and Trump International Chicago.
One trick I discovered a couple years back fits into the "HTML Sandbox" category
Rather than go through the work of creating a custom GIF image from scratch, you can create a similar effect inside a HTML table by combining a transparent foreground image with a background animated GIF. I have supplied the code below you can copy with step-by-step instructions Here it is:
 | The Eagle Struck! |
And here's the code. Copy this entire section below and drop into your HTML coding software. I use Notepad++.
<!-- The Eagle Struck -- Overlapping Transparent Image with Animated Background -->
<table width=700 height=270 cellspacing=10 bgcolor=black>
<!-- Table row with a black background -->
<tr bgcolor=black>
<!-- Left table cell <td> contains the fireworks GIF image as a background -->
<td align=left valign=bottom width=600px background="http://freeper.org/fr/clips/coloful-fireworks-animated-gif-image-6.gif">
<!-- The Trump/eagle foreground image -->
<img width=200 src="http://freeper.org/fr/clips/trump_eagle.gif"/>
</td>
<!-- Right side table cell where you insert your text -->
<td>
<center>
<b valign=middle><font color=white face=Arial size=6>The Eagle Struck!</font></b>
</center>
</td>
</tr> <!-- close the table's Row -->
</table>


146
posted on
02/19/2022 4:13:33 PM PST
by
poconopundit
(Hard oak fist in an Irish velvet glove: Kayleigh the Shillelagh we salute your work!)
To: poconopundit
Magnificent! Tables enable SO much.
Thanks.
147
posted on
02/19/2022 4:56:23 PM PST
by
Hebrews 11:6
(I won't let the rocks cry out in my place)
To: poconopundit
I always appreciate your work. I readily admit I am occasionally guilty of overdoing it on the HTML front, but I find that in a medium in which context of communication can lead to troublesome or ineffective online dialogue, the ability to format with HTML can be very helpful...:)
148
posted on
02/20/2022 6:25:56 AM PST
by
rlmorel
(The concept of a "cashless society" is simply a vector for the exercise of tyranny.)
To: rlmorel
Thanks, rlmorel. What's insane is the amount of instruction and free code available online for every purpose you can imagine.
I swear by the W3Schools How to Snippets. In fact, in my web publishing work, that's where I go to learn something new. And if you find some code there, you know it's been thoroughly tested across platforms.
And complementing that is a coding platform that produces applications for the desktop. So you can take your HTML and CSS frameworks, merge them with data tables, and post it all online.
For that purpose I use Visual Foxpro (VFP). And even though Microsoft no longer supports VFP, there's a huge international online community of experts who can keep you out of trouble -- and who are happy to provide free advice.
I got started with VFP about 15 years ago, and I am constantly finding uses for it in my boutique publishing stuff. There's even an outstanding series of low cost training videos by a very competent and pleasant-to-listen-to guy in Toronto. Using that training course filled in the gaps on how to get rolling.
149
posted on
02/20/2022 9:04:18 AM PST
by
poconopundit
(Hard oak fist in an Irish velvet glove: Kayleigh the Shillelagh we salute your work!)
To: poconopundit
Thanks for those tips, I have bookmarked it, FRiend...
150
posted on
02/20/2022 1:42:47 PM PST
by
rlmorel
(The concept of a "cashless society" is simply a vector for the exercise of tyranny.)
To: Hebrews 11:6
Hey! Thanks. Going to try these!
To: Beowulf9
That's the spirit!
152
posted on
03/14/2022 6:37:23 PM PDT
by
Hebrews 11:6
(I won't let the rocks cry out in my place)
To: Hebrews 11:6
It’s cool!
To: Beowulf9
YOU CAN SAY THAT AGAIN!
154
posted on
03/14/2022 7:34:26 PM PDT
by
Hebrews 11:6
(I won't let the rocks cry out in my place)
To: Codeflier
155
posted on
03/14/2022 7:46:17 PM PDT
by
TianaHighrider
(God moved David to STAND UP to Goliath ❣)
To: Hebrews 11:6
To: Hebrews 11:6
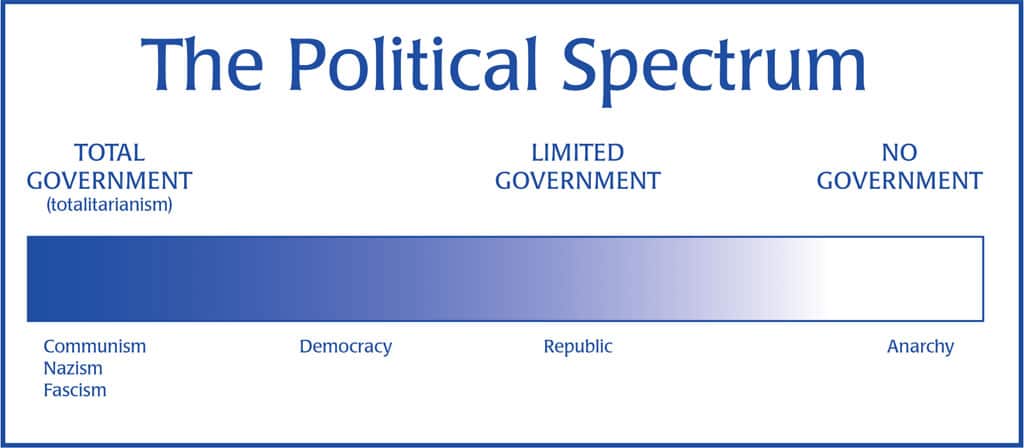
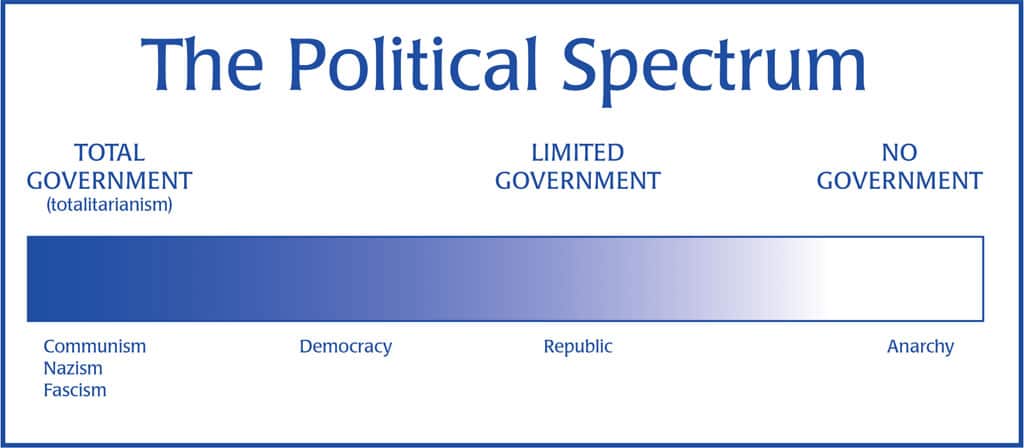
SPECTRUM OF POLITICS :

Notice the collection on the left and left-center of this image.
Now, put a name or political party name with the information.
archived image file ::::: https://archive.ph/gdyO2
157
posted on
03/16/2022 10:50:28 AM PDT
by
ptsal
(Vote R.E.D. >>>Remove Every Democrat ***)
To: ptsal
Are you asking for my help?
158
posted on
03/16/2022 11:24:59 AM PDT
by
Hebrews 11:6
(I won't let the rocks cry out in my place)
To: Hebrews 11:6
No just archiving a handy image.
159
posted on
03/16/2022 4:19:42 PM PDT
by
ptsal
(Vote R.E.D. >>>Remove Every Democrat ***)
To: ptsal
I notice “Monarchy” is absent. It will arrive soon universally, when Jesus takes His throne during His 1,000-year kingdom, prior to the end.
160
posted on
03/16/2022 4:36:35 PM PDT
by
Hebrews 11:6
(I won't let the rocks cry out in my place)
Navigation: use the links below to view more comments.
first previous 1-20 ... 121-140, 141-160, 161-180 ... 321-331 next last
Disclaimer:
Opinions posted on Free Republic are those of the individual
posters and do not necessarily represent the opinion of Free Republic or its
management. All materials posted herein are protected by copyright law and the
exemption for fair use of copyrighted works.
FreeRepublic.com is powered by software copyright 2000-2008 John Robinson