Many posters have given us previous versions of this Sandbox, but since the most recent was in 2016, it's now well past time for another.
"HTML" is Hyper Text Markup Language, which can make your typing-text fancier and more useful. You supply invisible commands to produce remarkable effects. These commands are encased in left and right carets, like this: <command>.*
Before beginning, ALWAYS remember The Three Rules of HTML Posting:
CONTENTS
1. TEXT
2. FONTS
3. TEXT BLOCKS
4. LINKS/PICTURES/VIDEOS
5. TABLES
1. TEXT
Here are basic ON and OFF commands—note that each must be terminated with </command>.
You can combine these as you wish:
Feature What You Type Result BOLD <B>my text</B> my text UNDERLINE <U>my text</U> my text ITALIC <i>my text</i> my text STRIKE<S>my text</S> my textSUPERSCRIPT <SUP>my text</SUP> my text SUBSCRIPT <SUB>my text</SUB> my text
<B><U><I>my text</B></U></I> = my text
2. FONTS
A. FONT SIZES
We can choose from 7 sizes, 1-7:
<font size=1>my text</font> = my text
<font size=4>my text</font> = my text
<font size=7>my text</font> = my text
Special trick if you want text even tinier than Size 1: use Superscript, or Subscript; it wont align with adjacent text, but that won't matter if you give it its own line, like this.
B. FONT COLORS
We can choose from many, many colors.
The ON-OFF command is
<font color=my choice>my text</font color=my choice>
To choose a color, you have two options:
1. type in a common color name, like Red or Blue:
<font color=red>mytext</font color=red> = my text
OR
2. visit one of these websites, for a much larger variety:
HTML Color Codes
HTML Color Names
Either type in the color name or the code:
<font color=#01DF01>mytext</font color> = my text
If you plan on using these sites, I suggest you bookmark them NOW!
C. FONT FACES
We can choose from many, many font-faces. Here are several examples:
<font face=Broadway>My Text</font face=Broadway>=My Text
<font face=Chiller>My Text</font face=Chiller> = My Text
ALSO: Arial, Cooper Black, Courier, Forte, Georgia, Helvetica, Impact, Jokerman, Magneto, Mistral, Playbill, STENCIL
If you don't see what you want here, enter a Font Name from your Word Processor and then Preview to see if FR supports it.
3. TEXT BLOCKS
A. LINES
To force a new line, use the BREAK command: <BR>
Then, you'll be down here. All your active commands are unaffected.
To insert multiple lines, use multiple <BR>s.
B. PARAGRAPHS
To force a new line PLUS a blank line, use the PARAGRAPH command: <P>
Then, you'll be down here. Some active commands are terminated.
C. INDENTING
Four times already in this document I've indented blocks of text, using the <blockquote> command. Of course, its terminator is </blockquote>. I'll use it again here while I mention some fine-points:
1. Be aware that Blockquote also indents the Right margin.D. CENTERING2. You can use multiple Blockquotes simultaneously to narrow the text even more.3. Don't forget to terminate your Blockquote(s).
| E. NUMBERING To create a numbered list: <OL> | F. BULLETING To create a bulleted list: <UL> |
To separate blocks of text, install a Horizontal Rule, at the width, size (height) and alignment you specify:
<hr width="25%"> yieldsSpecify different heights (in pixels, not %) and alignment (left or center):
<hr width="75%"> yields
<hr width="50%" size="10" align="left"> yieldsFill in (with grey only) using NOSHADE:
<hr width="50%" size="10" NOSHADE> yields4. LINKS, PICTURES & VIDEOS
A. LINKS
You can easily provide a link to another website. To do that, first copy that site's address, called its URL (Universal Resource Locater). The URL is that https//: address at the top of that site's window in your browser. (Whatever you link to must be a live internet site—sorry, you cannot link to your computer.)
Here is the link command:
<a href="URL">my text</a>
Your text is however you want to label your link—usually that website's name, but you're free to label it as you wish. Here is an example: I'll link to Bible Gateway's site, but I'll give it a different label.
<a href="https://www.biblegateway.com/passage/?search=Genesis+1&version=NIV">God's Good News</a>
which yields God's Good News
B. PICTURES
Posting pictures could not be any easier! (But, as for links, the picture must be somewhere on the internet, not on your hard drive. Image hosting sites can solve this for you.)
Here is the picture command:
<img src="Image Link"/>
Doesn't that look easy? There are just two minor things to keep in mind:
1. Right-click on the picture, click on "Copy Image Link", and then paste it into your command!
(Firefox and MS Edge call it "Image Link", but Brave calls it "image address".)
2. You will want to control your picture's width, as a percentage of the screen's width. Here's how:
To add a Width limit: <img src="Image Link" width="x%"/>
Here is Mount Rushmore:
<img src="https://a57.foxnews.com/a57.foxnews.com/static.foxnews.com/foxnews.com/content/uploads/2020/01/640/320/1862/1048/MountRushmore1.jpg?ve=1&tl=1?ve=1&tl=1" width="30%"/>
which yields
Now, let's increase it from 30% to 80%--and let's center it:

C. VIDEOS
Sorry, FR does not support embedding videos. The best we have are GIFs, those short videos which last several seconds and then repeat endlessly.
5. TABLES
FIRST, let's look at two exquisite examples:
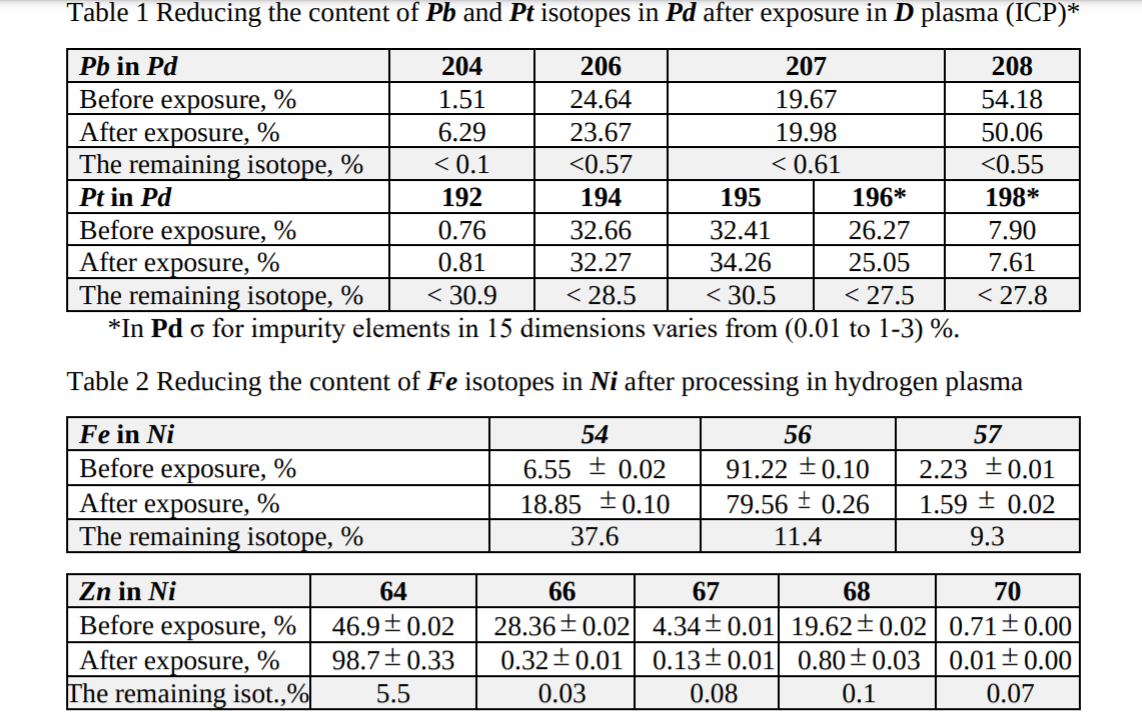
This first example shows the traditional use of tables: displaying organized data. Obviously, it is a masterpiece.
This second example shows tables being used to achieve a stunning artistic effect. The poster has embedded tables within other tables and added text and pictures.
Did you notice above when I put two columns of text (E & F) side-by-side? That was a rudimentary table. The reason it does not look like a table is that I did not give it a border.
I don't really have anything to add to the 2016 Sandbox's discussion on tables. I just wanted you to know that tables can do more than merely presenting facts and figures, so I'll leave it at that.
By the way, that excellent Sandbox also discusses Footnotes extensively.
Finally, ALWAYS remember The Three Rules of HTML Posting:
| 1. PREVIEW! | 2. PREVIEW! | 3. PREVIEW! |
* Throughout this document, I've used a special trick, which you should never need to use; but you'll wonder how I did it if I don't explain it. It involves the dozens of left-and right-carets (< and >) I showed.
If I were simply to type < and >, you would not see them, because HTML makes them invisible. So instead, I typed & lt; and & gt; WITHOUT THE SPACE AFTER THE &. Then, they become math symbols: "less than", lt, and "greater than", gt—and now HTML ignores them.
That leads to another point you may well use. I wondered how the previous Sandbox poster was able to show carets, so I investigated. While on the page I right-clicked and then clicked on "View Page Source." (I'm using Firefox, and your browser may use a different term.) Once I arrived at the Source, I navigated around until I saw how it was done. I've used that method previously to learn from others; in fact, that's how I learned about Tables.