Your images will appear on a variety of screen sizes and resolutions with the proliferation of mobis and fondleslabs in addition to the venerable desktop.
Better results are obtained by using screen % rather than pixels to specify sizes, positions and distances. Here is an example:
<img src="http://i47.photobucket.com/albums/f167/Lisa_Simpson/1944/July/0705/0705-canadians17_zps5509ee16.jpg" width="100%">
Yields:

Notice that it resizes itself to the available area no matter what it is. The reference width is the width of the enclosing container.
 |
Freedom ≠ Free Stuff☭ |
 |
| I, for one, welcome our new Cybernetic Overlords /. |
|
Mash Dobbshead® for HTML, bop Hello_Cthlhu for XAMPP
|
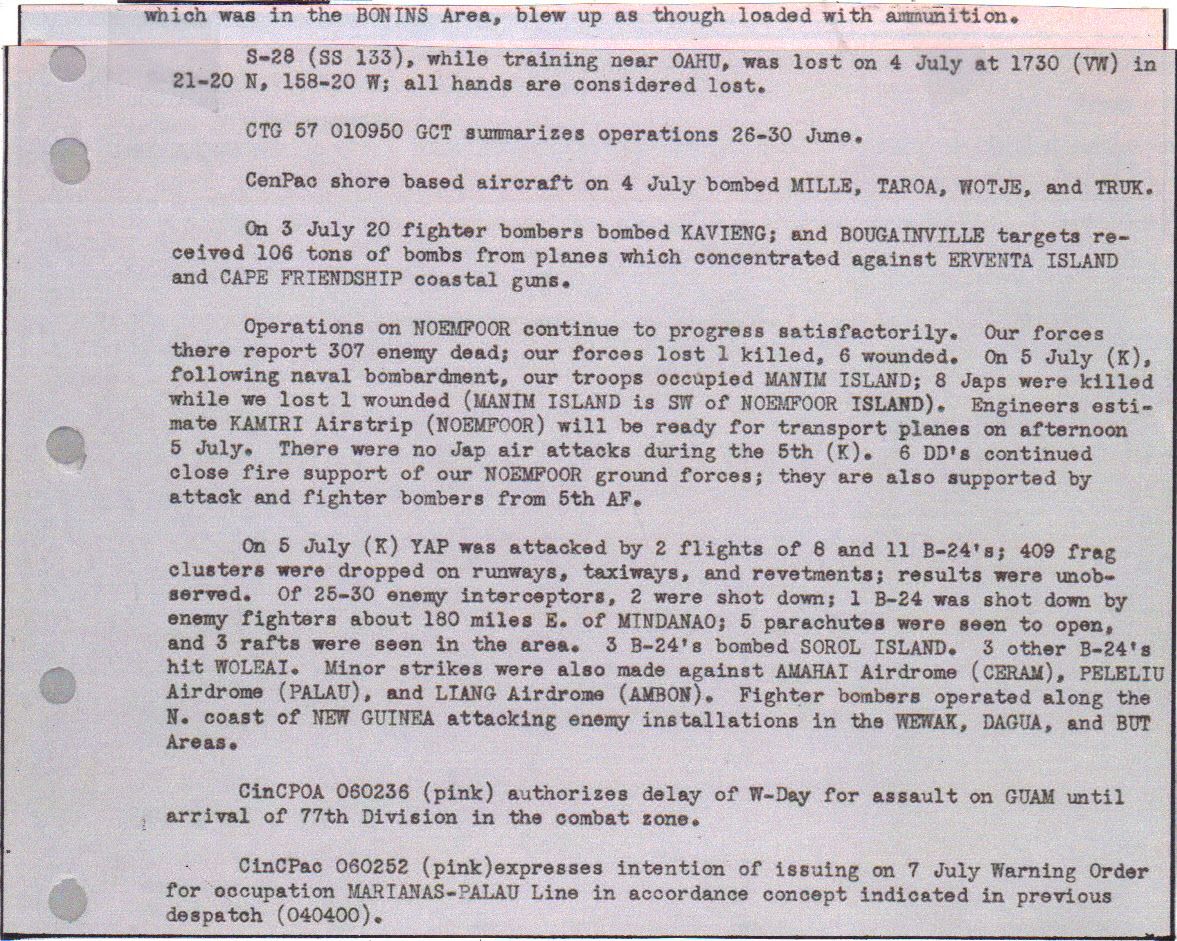
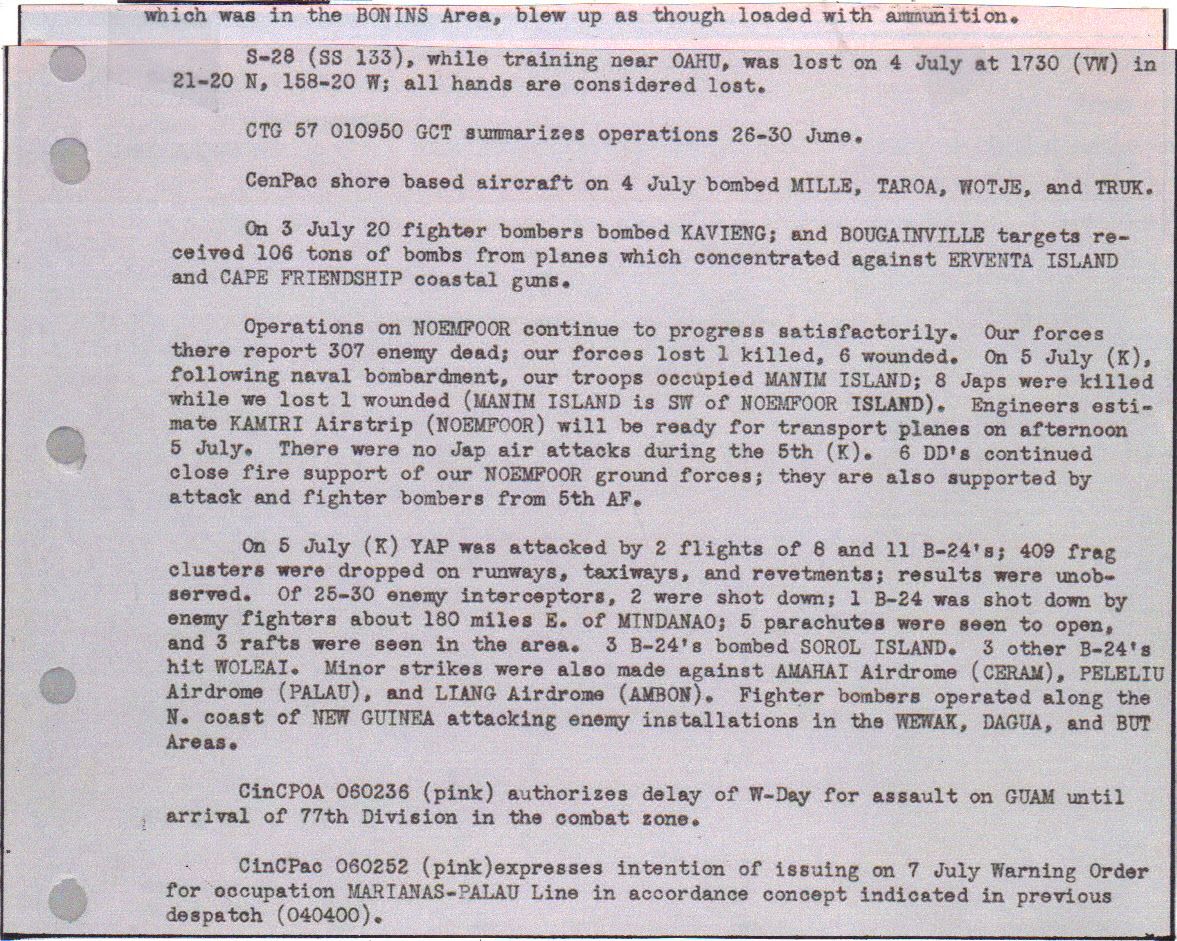
The problem is that resizing all the images makes many of them more difficult to read. Here is today's page 2, for example.

When I set up the pages for scanning I try to make their dimensions relate to the font size to some extent to ensure they will be as legible as possible once posted to FR. If they automatically resize that plan is undone.